API Web Services
About This Space
A demo of how to build, test and document APIs
Last updated on November 19, 2020
Public Permissions: View Open/Fork Run Comment
Developing APIs
This template demonstrates how to use the Profound API Designer to build robust APIs. Two API files are bundled with this template:
- customers.api.json - Standard table CRUD APIs
- products.api.json - Standard table CRUD APIs
For up to date information, visit our documentation page.
Consuming an API
The url for consuming these APIs will begin with:
https://spaces.profoundjs.com/run/[your profile]/[your space name]/wsapi
followed by the API HTTP Path value
Example: https://spaces.profoundjs.com/run/scotroach/profoundapi-1/wsapi/customers
Including with this template, is a sameple Vue UI that will demostrate how to consume these APIs.
- index.html - This tester page is set as the application start page
Launching the application
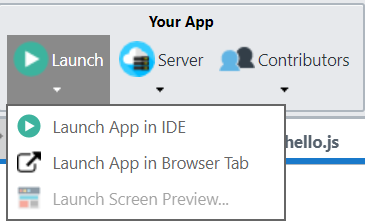
To launch the application, select Launch App in Browser Tab from the Home Menu.

More Spaces By Al3 (@al3)
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
16254
0
2
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
11613
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript.
16678
0
3
10904
0
0
8671
0
0
6449
0
0
Be the first to comment:
Comments