Node.js Hello World 2
About This Space
Simple output to a browser from Node.js
Last updated on May 15, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
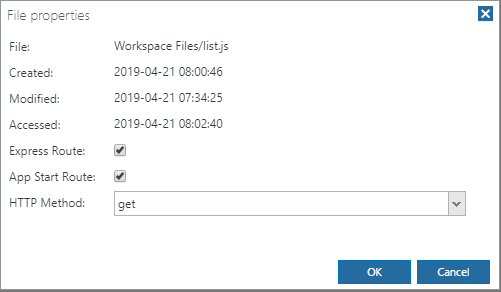
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
38023
0
0
21413
0
0
This is the completed example for the Stateful To-Do List Application walkthrough (https://noderun.com/docs/walkthroughs/stateful_todo_list_app) and the starting point for the Drag and Drop walkthrough (coming soon). Please feel free to fork this workspace to use as a starting place for you own projects or for the walkthroughs.
22932
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
39333
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
38010
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
37645
0
0
Be the first to comment:
Comments