What is a Space?
A Space is what we call an application or a project in Profound.js Spaces. Every Profound.js Space you create includes your own server, your own files, and your own integrated database.
To create a new Space, simply click on the New Space button in the upper right corner of the website. This launches the online Profound.js IDE, which provides all the tools you need to build and deploy low-code Node.js applications. You can start by building an app from scratch, by selecting a template, or by cloning one of your existing Git repos.
Profound.js IDE
Our Profound.js IDE is where the work happens! Inside the IDE, you can configure your space settings, design application screens, create business logic, and launch runnable copies of your project as you build it.
Here are some basic Profound.js IDE concepts:
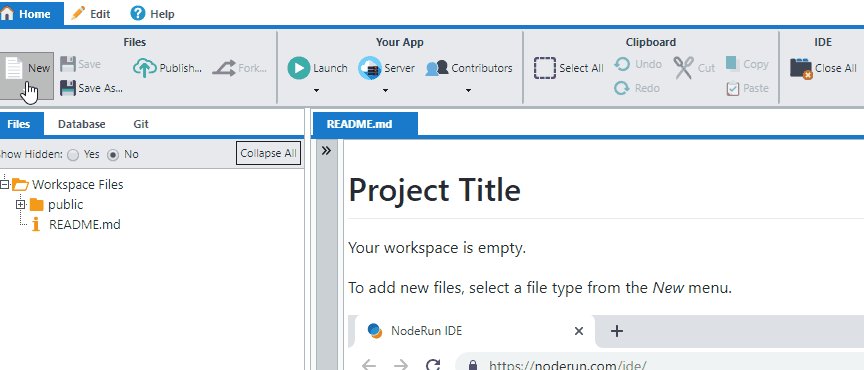
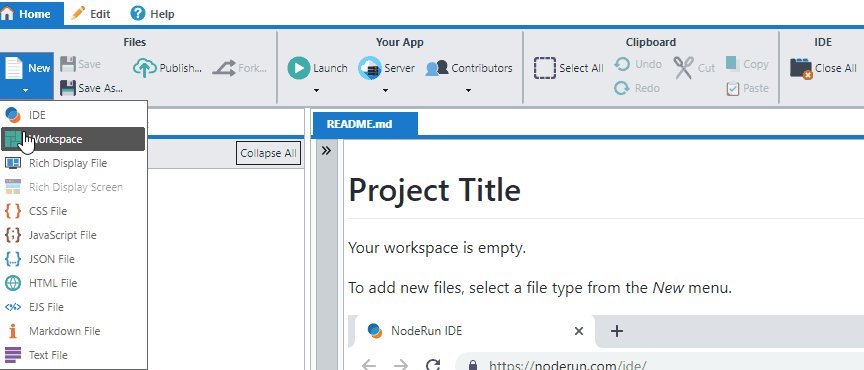
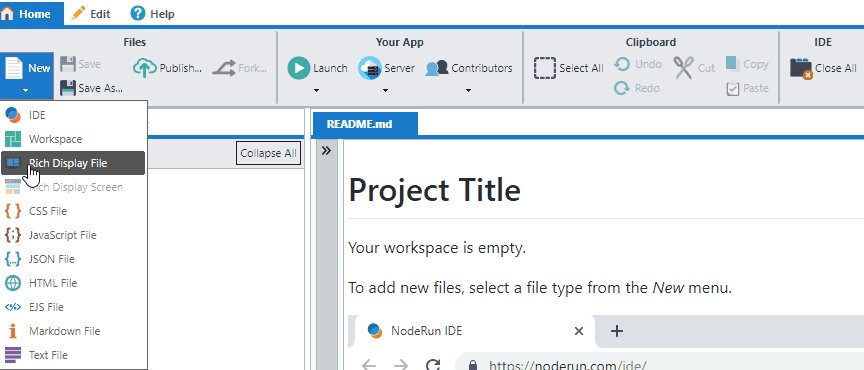
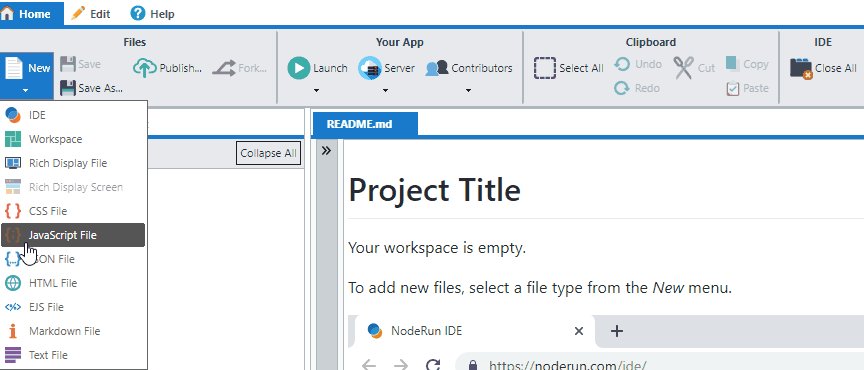
New Button
Clicking the New button gives you options to start a new instance of the IDE, create a new space, or add a file into your existing space.

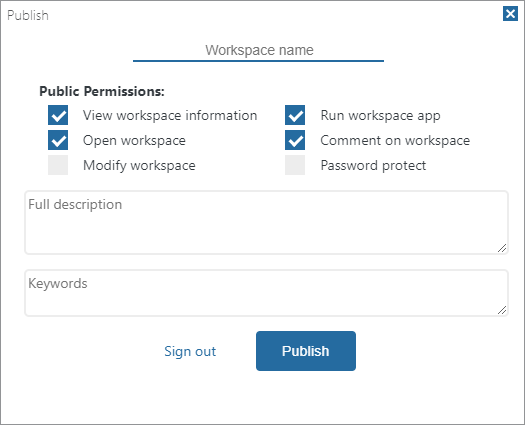
Publishing
Before you can launch or share your space, you have to use the the Publish button to give your space a name and set its public permissions. You can also write a short description and provide searchable keywords that describe your workspace.

Forking
The Fork button creates a new, complete copy of the space you're viewing. You can fork your own space or any public space created by another user.
Launching
You can you use the Launch button to run your application either within the IDE or in a separate browser tab.
Hot Reloading
With Profound.js Spaces, changes to your application go live immediately. It's a feature we call hot reloading. You don't have to publish or manually restart your server after changes are made.
Contributors
By using the Contributors menu, you can invite other users to work with you on your application.
Contributors are able to open and make changes to a space just like the space owner.
Profound.js Spaces URL Patterns
Each space has its own set of URLs, where you would specify the owner and space name in the URL.
- To preview a space, use profoundjs.com/[owner]/[space]/
- To open a space in the IDE, use profoundjs.com/ide/[owner]/[space]/
- To run the application, use profoundjs.com/run/[owner]/[space]/
- To view the README content for a space, use profoundjs.com/readme/[owner]/[space]/
Space README
It is good practice to include a README.md file in your space. The README.md file should include information about your project.
The file uses markdown format. Markdown is a plain text compatible format. So, if you're new to markdown, just type the information using plain text.
Profound.js includes a Markdown editor with a live preview.

Space Thumbnail Image
We also recommend that you upload a custom thumbnail for your space. Simply click the current thumbnail in the top-right corner and select Replace Thumbnail.

If you don't provide a custom thumbnail, Profound.js Spaces will attempt to take an automatic screenshot of the app for you.
Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.