Dynamic EJS
About This Space
Demo app to use EJS to display information from a database
Last updated on July 3, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List
This space illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
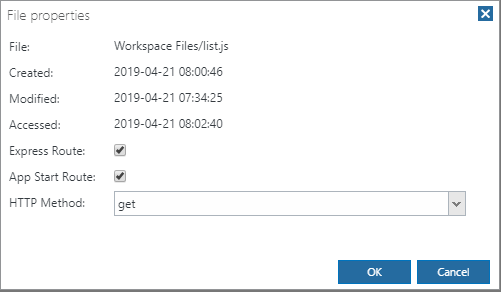
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Profound Logic (@profound-logic)
11024
0
1
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
15144
0
6
12946
0
0
14710
0
2
17649
0
6
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
12574
0
1
12031
0
1
Be the first to comment:
Comments