Node.js Hello World
About This Space
Simple output to a browser from Node.js
Last updated on July 1, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This space illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
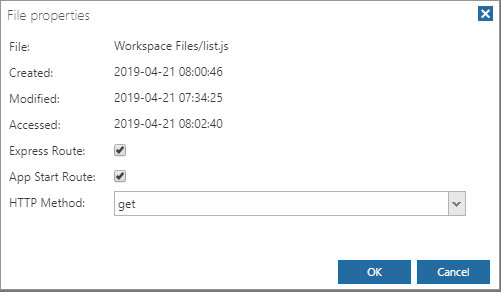
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Profound Logic (@profound-logic)
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
20462
0
5
17663
0
6
17308
3
7
16631
0
1
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
15163
0
6
14740
0
2
14125
0
3
Be the first to comment:
Comments