API Web Services
About This Space
A demo of how to build, test and document APIs
Last updated on November 19, 2020
Public Permissions: View Open/Fork Run Comment
Developing APIs
This template demonstrates how to use the Profound API Designer to build robust APIs. Two API files are bundled with this template:
- customers.api.json - Standard table CRUD APIs
- products.api.json - Standard table CRUD APIs
For up to date information, visit our documentation page.
Consuming an API
The url for consuming these APIs will begin with:
https://spaces.profoundjs.com/run/[your profile]/[your space name]/wsapi
followed by the API HTTP Path value
Example: https://spaces.profoundjs.com/run/scotroach/profoundapi-1/wsapi/customers
Including with this template, is a sameple Vue UI that will demostrate how to consume these APIs.
- index.html - This tester page is set as the application start page
Launching the application
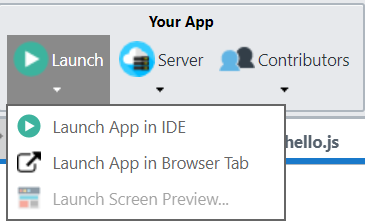
To launch the application, select Launch App in Browser Tab from the Home Menu.

More Spaces By Al3 (@al3)
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take a photo, analyze objects in the picture, and tell you all about it using human speech though the speakers on your device.
10445
1
0
9518
0
0
A basic example of using Google Maps Address Autocomplete in a Rich Display Screen and a Google map view
9298
0
0
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take a photo, analyze objects in the picture, and tell you all about it using human speech though the speakers on your device.
9215
1
0
A demo of how to build and consume Web Services from both the server side and with AJAX on the client side
8912
0
0
8860
0
0
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take a photo, analyze objects in the picture, and tell you all about it using human speech though the speakers on your device.
8852
0
0
8744
0
0
Be the first to comment:
Comments