Node.js Hello World 2
About This Space
Simple output to a browser from Node.js
Last updated on May 15, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
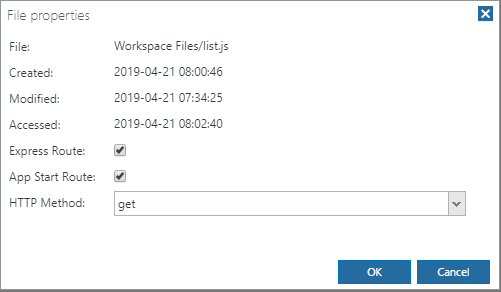
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
31189
0
0
27662
0
0
27195
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
30406
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
34264
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
28219
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
30022
0
0
28450
0
0
27748
0
0
28676
0
0
28439
0
0
26543
0
0
Be the first to comment:
Comments