Node.js Hello World 5
About This Space
Simple output to a browser from Node.js
Last updated on March 20, 2020
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
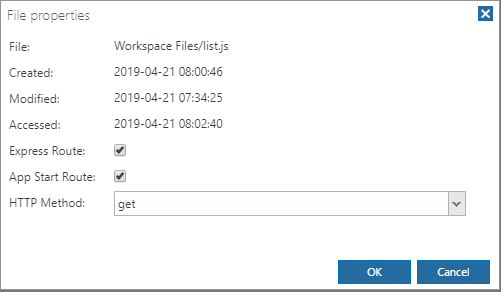
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
31265
0
0
27722
0
0
27265
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
30509
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
34395
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
28322
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
30104
0
0
28554
0
0
27857
0
0
28792
0
0
28553
0
0
26653
0
0
Be the first to comment:
Comments