Using Visual Designer with Vue
About This Space
Vue.js using Rich Display Components built in the Visual Designer
Last updated on June 20, 2019
Public Permissions: View Open/Fork Run Comment
Vue.js + Rich Display Customer Lookup Template
This space illustrates the use of the Vue library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Components are configured as Rich Displays in the Designer and then incorporated as Vue components into the application. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify Vue application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in Vue, you simply utilize the
<rich-display> component tag.
In this example, there are 2 Rich Display components:
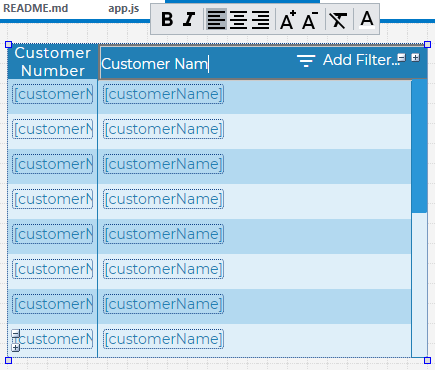
<customers>- lists the customers in a grid
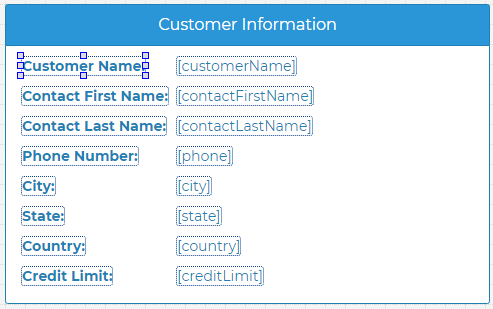
<customer-panel>- displays specific customer information in a panel
When a Vue application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Alex (@alex)
This interactive app prompts the user for key fields to lookup a database record and displays the results
38887
0
1
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
38739
0
1
The app is used to for hosting events. It allows users to select their schedule, rate sessions, and leave feedback for speakers
38667
0
5
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
38549
0
0
Be the first to comment:
Comments