Node.js Hello World 3
About This Space
Simple output to a browser from Node.js
Last updated on June 18, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
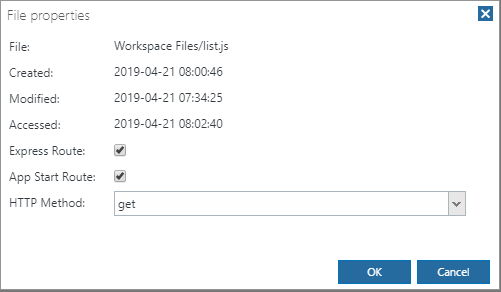
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
31001
0
0
27406
0
0
27011
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
30200
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
34090
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
28046
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
29761
0
0
28241
0
0
27556
0
0
28560
0
0
28233
0
0
26304
0
0
Be the first to comment:
Comments