Node.js Hello World 3
About This Space
Simple output to a browser from Node.js
Last updated on June 18, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
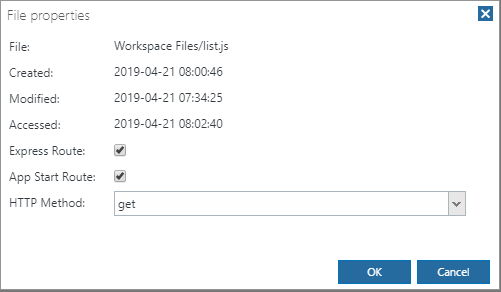
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
28875
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29336
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
28863
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
28673
0
0
28784
0
0
28664
0
0
28314
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29327
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
40537
0
2
Be the first to comment:
Comments