Drag to Sort Items
About This Space
Want to allow your users to sort data using drag-and-drop? This space shows you how!
Last updated on April 23, 2019
Forked from: /alex/drag-to-sort-items/
Public Permissions: View Open/Fork Run Comment
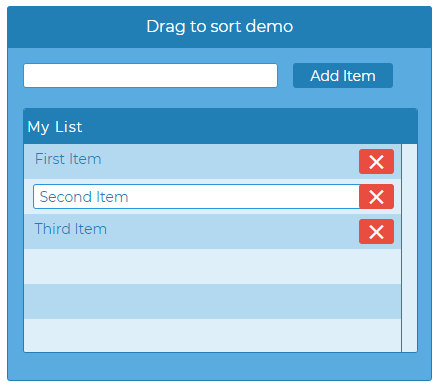
Drag to Sort Demo
Want to allow your users to sort data using drag-and-drop?
This space shows you how using a Rich Display and some client-side JavaScript code.
It's a full CRUD interface that allows you to:
- Add Items
- Edit Items
- Delete Item
- Re-sort Items

More Spaces By Amanda (@amanda)
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
8483
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
8368
0
0
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
8346
0
0
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
8329
0
0
This app is designed to help decide what the next women's apparel options will be available for the Profound Logic team.
8271
0
0
Be the first to comment:
Comments