ProfoundAPI-1
About This Space
This workspace shows an example of Profound API and consuming of the API within a Vue datatable
Last updated on December 4, 2020
Public Permissions: View Open/Fork Run Comment
Developing and Consuming Profound APIs
This template demonstrates the Profound API Designer and how you can consume APIs within Profound.js Spaces. Two API files are bundled with this template:
- customers.api.json - Standard table CRUD APIs
- products.api.json - Standard table CRUD APIs
- index.html - Vue UI to demonstrate consuming of the customers API
For up to date information, visit our documentation page.
Consuming an API
The url for consuming these APIs will begin with:
https://spaces.profoundjs.com/run/[your profile]/[your space name]/wsapi
followed by the API HTTP Path value
Example: https://spaces.profoundjs.com/run/scotroach/profoundapi-1/wsapi/customers
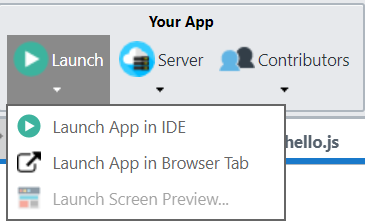
Launching the application
To launch the application, select Launch App in Browser Tab from the Home Menu.

Be the first to comment:
Comments